| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 캐치마인드
- 지지않는다는말
- 베드트레이
- 리얼하다
- 테트리스
- 베드테이블
- 슬기로운 온라인 게임
- 좌식테이블
- 한달브런치북만들기
- 자취필수템
- 북한살둘레길
- 한달어스
- 브런치작가되기
- 한달독서
- 목적중심리더십
- 한단어의힘
- 함수형 프로그래밍
- 소프시스 밤부 좌식 엑슬 테이블
- 안드로이드
- 1일1커밋
- 소프시스
- 끝말잇기
- 커스텀린트
- 면접
- 아비투스
- 프래그먼트
- 재택근무
- 목적 중심 리더십
- T자형인재
- 어떻게 나답게 살 것인가
- Today
- Total
정상에서 IT를 외치다
[Android, ItemDecoration] 리사이클러뷰에 아이템데코레이션 사용하기 본문
안녕하세요. 블랙진입니다.
리사이클러뷰에서 아이템 여백을 주는 방법으로 ItemDecoration 을 사용하면 좀 더 유연하게 적용해 줄수 있습니다.
먼저 아래와 같은 그리드 레이아웃이 있습니다. 현재는 아이템에 여백이 없습니다. 여기에 ItemDecoration 사용해 여백을 설정해 보겠습니다.
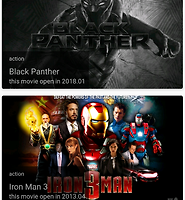
설명 하기에 앞서 결과 화면 먼저 보여드리겠습니다.
어떠한가요? 아이템에 좌우와 사이 간격까지 모두 동일합니다. 또한 최 상단과 최 하단의 여백 또한 동일하게 적용했습니다.
그럼 바로 코드 설명 들어가겠습니다. (입벌려 코드 설명 들어간다~!)
1. ItemDcoration 클래스를 만들어 줍니다.
public class MovieItemDecoration extends RecyclerView.ItemDecoration{
private int size10;
private int size5;
public MovieItemDecoration(Context context) {
size10 = dpToPx(context, 10);
size5 = dpToPx(context, 5);
}
// dp -> pixel 단위로 변경
private int dpToPx(Context context, int dp) {
return (int) TypedValue.applyDimension
(TypedValue.COMPLEX_UNIT_DIP, dp, context.getResources().getDisplayMetrics());
}
}
위와 같이 RecyclerView.ItemDecoration 을 상속하는 클래스를 생성해 줍니다.
저는 각 아이템 상하좌우에 10dp 씩 여백을 주기위해 size10 이란 변수를 생성했습니다.
아래 dpToPx 함수는 dp 단위를 Pixel 단위로 변경해주는 코드입니다.
코드를 통해 view 사이즈에 변화를 주거나 여백을 설정해 줄 때는 위와 같이 Pixel 단위로 변환해서 작업을 해줘야 됩니다. 꼭 기억하세요!
2. getItemOffsets 를 상속합니다.
@Override
public void getItemOffsets
(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
int position = parent.getChildAdapterPosition(view);
int itemCount = state.getItemCount();
//상하 설정
if(position == 0 || position == 1) {
// 첫번 째 줄 아이템
outRect.top = size10;
outRect.bottom = size10;
} else {
outRect.bottom = size10;
}
// spanIndex = 0 -> 왼쪽
// spanIndex = 1 -> 오른쪽
GridLayoutManager.LayoutParams lp = (GridLayoutManager.LayoutParams) view.getLayoutParams();
int spanIndex = lp.getSpanIndex();
if(spanIndex == 0) {
//왼쪽 아이템
outRect.left = size10;
outRect.right = size5;
} else if(spanIndex == 1) {
//오른쪽 아이템
outRect.left = size5;
outRect.right = size10;
}
}
getItemOffsets 을 통해 recyclerView 아에 있는 아이템에 여백을 설정해 줄 수 있습니다.
int position = parent.getChildAdapterPosition(view);
int itemCount = state.getItemCount();
position : 각 아이템의 포지션을 받아옵니다.
itemCount : 전체 아이템 개수를 받아옵니다.
GridLayoutManager.LayoutParams lp = (GridLayoutManager.LayoutParams) view.getLayoutParams();
int spanIndex = lp.getSpanIndex();
위 함수는 GrideLayout 혹은 StaggeredGridLayout 에서만 받아올 수 있는 함수입니다.
spanCount = 2 일 때 spanIndex 가 0 이면 왼쪽 아이템을 1 이면 오른쪽 아이템을 나타냅니다.
outRect.top = size10;
outRect.right = size10;
outRect.bottom = size10;
outRect.left = size10;
위 함수들은 각각의 아이템 상(top), 우(right), 하(bottom), 좌(left) 에 여백을 설정해 줄 수 있는 코드입니다.
아이템의 포지션과 좌우 SpanIndex 별로 어떻게 여백을 설정했는지는 코드를 보면 바로 알 수 있을 겁니다. 궁금한 점은 댓글에 부탁드려요 ~! > ,. < //
아래는 MovieItemDecoration 전체 코드 입니다.
3. recyclerView 에 연결해 줍니다.
recyclerView.addItemDecoration(new MovieItemDecoration(this));
위 코드와 같이 본인의 리사이클러뷰에 addItemDecoration 함수를 사용해 연결해 주면 끝!!
리사이클러뷰는 리스트를 커스텀 마이징해서 보여줄 수 있는 강력한 도구입니다. 이 외에도 정말 다양한 기능이 있는데 이에 대해서도 하나하나 포스팅을 진행하겠습니다. 그러면 오늘도 즐거운 코딩 되세요! 안뇨옹~!~!
위 예제 코드는 깃허브에 공유 하겠습니다. 필요하신분은 다운받아 사용해 주세요
'안드로이드' 카테고리의 다른 글
| [Android, Dagger2] Dagger2 사용 예제 - 1 (0) | 2018.10.04 |
|---|---|
| [Android, Dagger2] DI 기본 개념과 Dagger2 사용 예제 - 놈!놈!놈! (6) | 2018.10.01 |
| [Android, RecyclerView] 리사이클러뷰 레이아웃 매니저 종류 (2) | 2018.09.18 |
| [Android, RecyclerView] 리사이클러 뷰 만들기 (12) | 2018.09.18 |
| [Android, URL Scheme] 외부 스킴 사용하여 앱 실행하기 (9) | 2018.09.17 |