| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 한단어의힘
- 끝말잇기
- 함수형 프로그래밍
- 브런치작가되기
- 아비투스
- 자취필수템
- 소프시스 밤부 좌식 엑슬 테이블
- 한달브런치북만들기
- 커스텀린트
- 안드로이드
- 1일1커밋
- 베드테이블
- 한달어스
- 리얼하다
- 테트리스
- 좌식테이블
- 지지않는다는말
- 베드트레이
- 프래그먼트
- 캐치마인드
- 한달독서
- 재택근무
- 어떻게 나답게 살 것인가
- 슬기로운 온라인 게임
- 목적중심리더십
- 북한살둘레길
- 목적 중심 리더십
- T자형인재
- 면접
- 소프시스
- Today
- Total
정상에서 IT를 외치다
[Android, AlertDialog] 기본 다이얼로그 사용법 정리 본문
안녕하세요. 블랙진입니다.
구글 문서를 보며 AlertDialog 사용법에 대해 정리해볼러고 합니다. 먼저 AlertDialog가 무엇인지 살펴봐야 겠죠?
다이얼로그란?
다이얼로그는 화면에 보여지는 작은 윈도우 입니다. 화면을 채우지 않고 사용자에게 어떤 정보를 전달하거나 추가적인 정보를 입력받을 수 있습니다. 안드로이드 에서는 Dialog Class 가 있지만 이는 Base Class이므로 직접 사용하기 보다는 Sub Class인 AlertDialog 사용을 권장합니다. (Dialog class의 Sub Class로는 DatePickerDiaog, TimePickerDialog 등이 있습니다.)
그럼 다이얼로그 생성에 관해 이미지와 코드 위주로 설명하겠습니다.
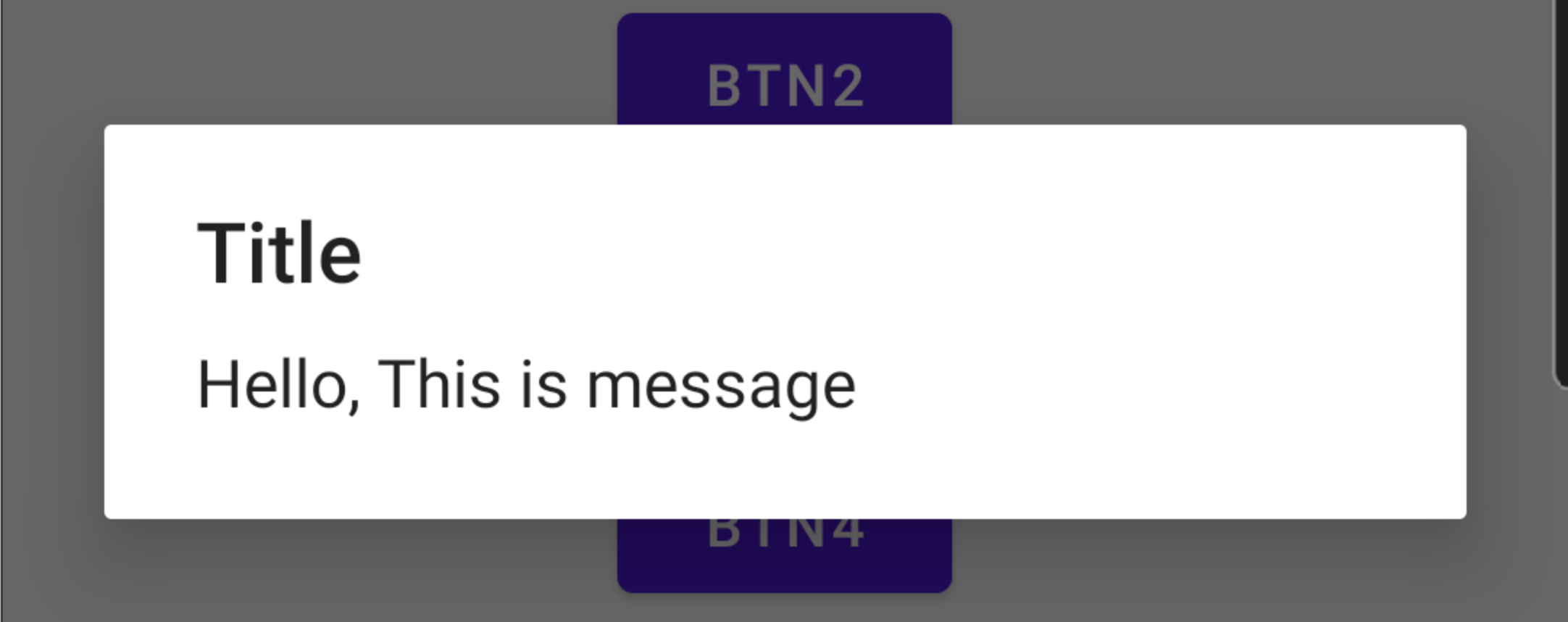
1. 제목과 설명 넣기

AlertDialog.Builder(this)
.setTitle("Title")
.setMessage("Hello, This is message")
.create()
.show()
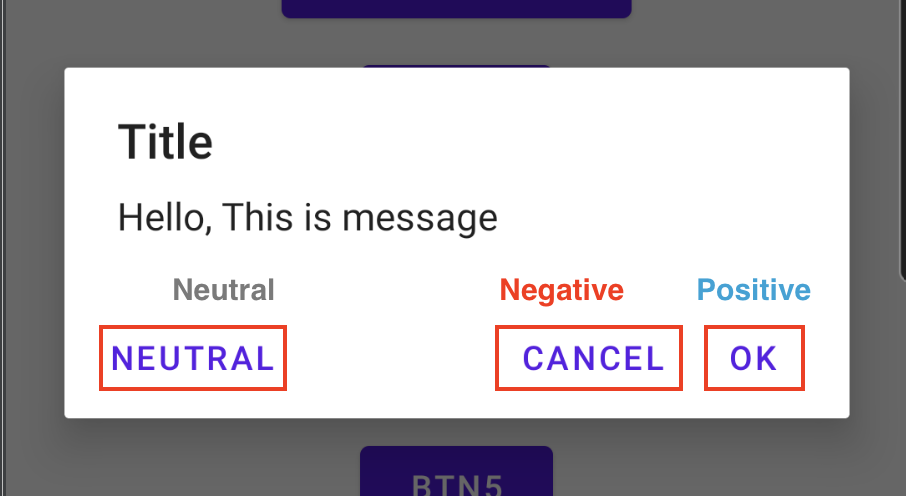
2. 버튼 추가하기
버튼은 Positive, Negative, Neutral 3가지를 추가할 수 있습니다.

AlertDialog.Builder(this)
.setTitle("Title")
.setMessage("Hello, This is message")
.setPositiveButton("ok", object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface, which: Int) {
Log.d("MyTag", "positive")
}
})
.setNegativeButton("cancel", object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface, which: Int) {
Log.d("MyTag", "negative")
}
})
.setNeutralButton("neutral", object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface, which: Int) {
Log.d("MyTag", "neutral")
}
})
.create()
.show()
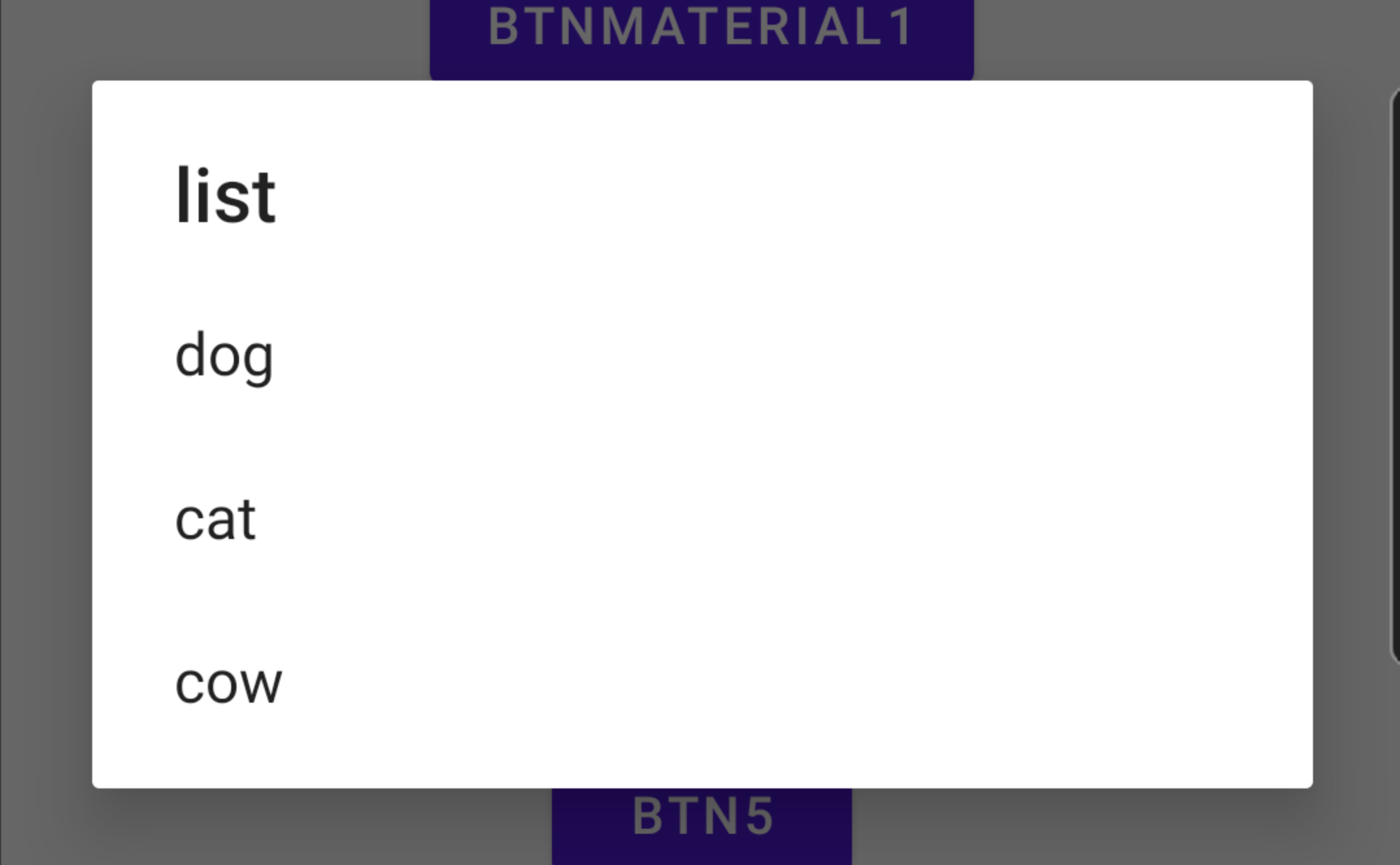
3. 리스트 보여주기

val array = arrayOf("dog", "cat", "cow")
AlertDialog.Builder(this)
.setTitle("list")
.setItems(array, object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface, which: Int) {
val currentItem = array[which]
Log.d("MyTag", "currentItem : $currentItem")
}
})
.show()
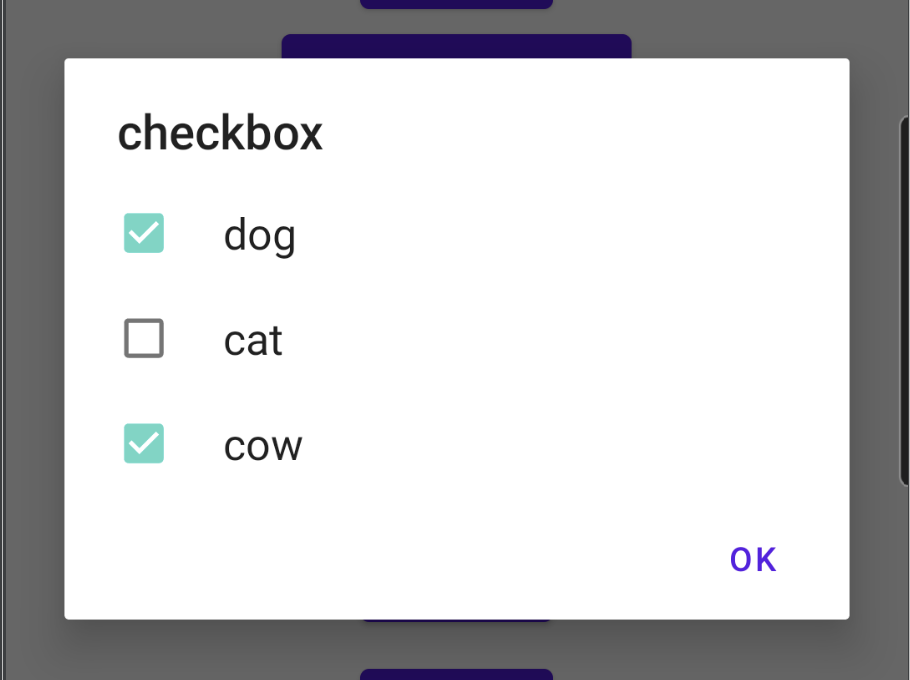
4. 체크박스

val checkedArray = booleanArrayOf(true, false, true)
AlertDialog.Builder(this)
.setTitle("checkbox")
.setMultiChoiceItems(array, checkedArray, object : DialogInterface.OnMultiChoiceClickListener {
override fun onClick(dialog: DialogInterface, which: Int, isChecked: Boolean) {
Log.d("MyTag", "which : $which, isChecked : $isChecked")
checkedArray[which] = isChecked
}
})
.setPositiveButton("ok", object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface?, which: Int) {
Log.d("MyTag", "checkedItems : ${checkedArray.contentToString()}")
}
})
.show()checkedArray 변수를 통해 미리 체크될 항목을 설정할 수 있습니다. 또한 아이템이 클릭되었을 때 checkedArray 변수에 값을 저장하고 불러와 사용합니다.
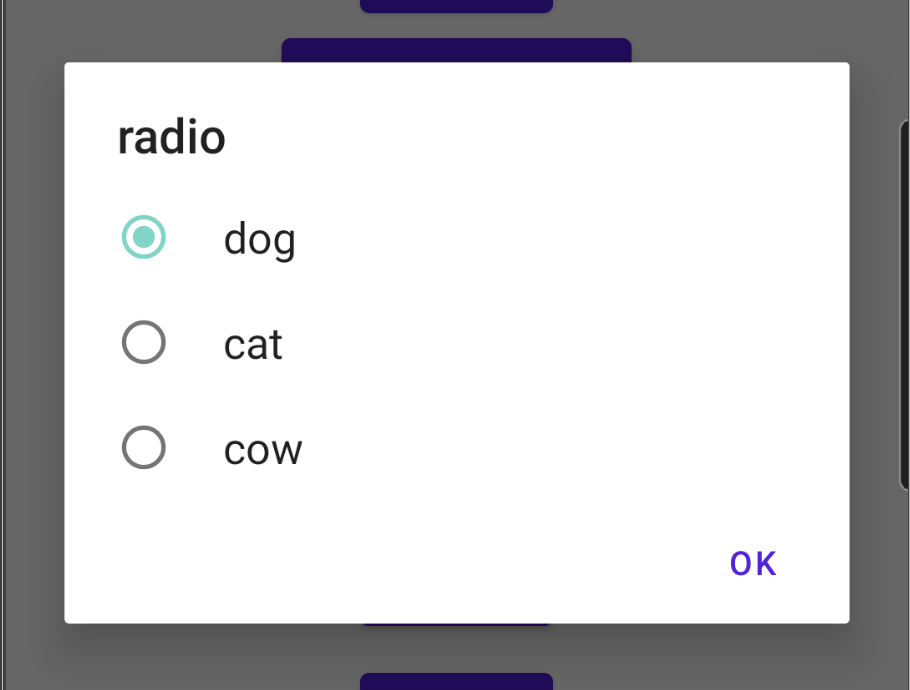
5. 라디오버튼

var checkedItemPosition = 0
AlertDialog.Builder(this)
.setTitle("radio")
.setSingleChoiceItems(array, checkedItemPosition, object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface, which: Int) {
Log.d("MyTag", "which : $which")
checkedItemPosition = which
}
})
.setPositiveButton("ok", object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface?, which: Int) {
Log.d("MyTag", "checkedItemPosition : $checkedItemPosition")
}
})
.show()checkedItemPosition 변수를 통해 미리 체크될 항목을 설정할 수 있습니다. 또한 아이템이 클릭되었을 때 checkedItemPosition 변수에 값을 저장하고 불러와 사용합니다.
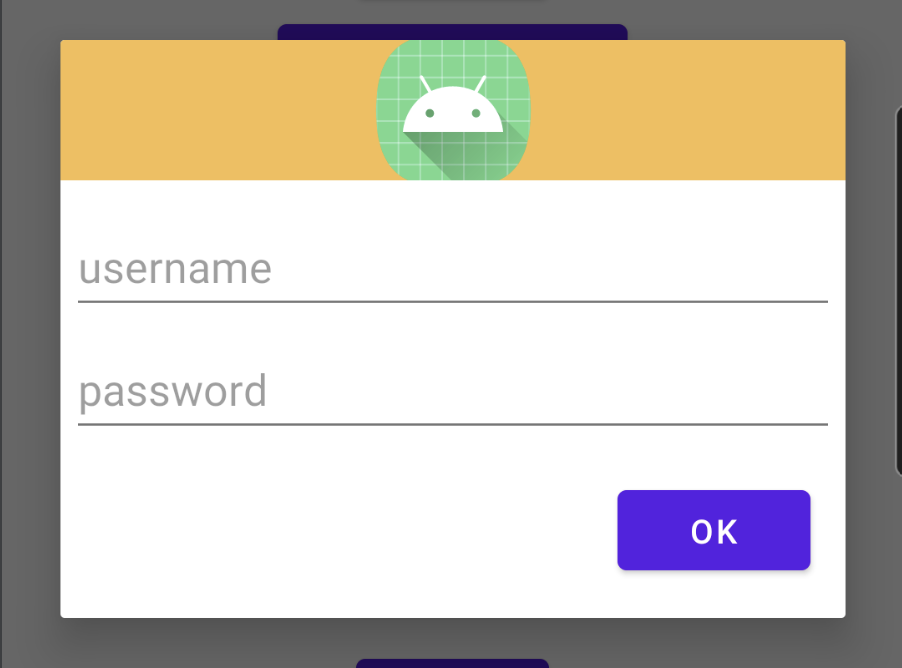
5. 커스텀 다이얼로그
다이얼로그는 style을 변경해서 커스텀이 가능하지만 그보다는 이렇게 직접 View를 만들어서 커스텀 하는게 원하는 UI를 만들어 낼 수 있는 더 유연한 방법인 것 같습니다.
dialog_sample.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="64dp"
android:background="#FFFFBB33"
android:contentDescription="@string/app_name"
android:scaleType="center"
android:src="@mipmap/ic_launcher" />
<EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:layout_marginTop="16dp"
android:layout_marginRight="4dp"
android:layout_marginBottom="4dp"
android:hint="username"
android:inputType="textEmailAddress" />
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:layout_marginTop="4dp"
android:layout_marginRight="4dp"
android:layout_marginBottom="16dp"
android:fontFamily="sans-serif"
android:hint="password"
android:inputType="textPassword" />
<com.google.android.material.button.MaterialButton
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
android:text="ok" />
</LinearLayout>
imageView 1개와 editText 2개 그리고 button이 1개 있는 뷰입니다.

val dialogView = layoutInflater.inflate(R.layout.dialog_sample, null)
val alertDialog = AlertDialog.Builder(this)
.setView(dialogView)
.create()
val userName = dialogView.findViewById<EditText>(R.id.username).text
val password = dialogView.findViewById<EditText>(R.id.password).text
val button = dialogView.findViewById<MaterialButton>(R.id.button)
button.setOnClickListener {
alertDialog.dismiss()
Log.d("MyTag", "userName : $userName, password : $password")
}
alertDialog.show()Inflater 한 변수 dialogView를 통해 EditText, Button을 불러와 사용할 수 있습니다. 하지만 위 방법은 코드를 읽기가 살짝 어려운 감이 있습니다. 아래는 같은 기능이지만 코틀린의 also 키워드를 사용해 스코프를 지정해줘봤습니다.
같은 기능 다른 코드
AlertDialog.Builder(this)
.setView(R.layout.dialog_sample)
.show()
.also { alertDialog ->
if(alertDialog == null) {
return@also
}
val userName = alertDialog.findViewById<EditText>(R.id.username)?.text
val password = alertDialog.findViewById<EditText>(R.id.password)?.text
val button = alertDialog.findViewById<MaterialButton>(R.id.button)
button?.setOnClickListener {
alertDialog.dismiss()
Log.d("MyTag", "userName : $userName, password : $password")
}
}다이얼로그를 show() 해준 이후 also 키워드를 사용하여 스코프를 지정해 가독성을 높였습니다. 여기서 중요한 부분은 create() 하지 않고 show()를 실행해 주는 것입니다. 이렇게 해줘야 show() 를 실행한 후 AlertDialog를 반환합니다.
AlertDialog.java 클래스에서 show() 함수는 아래와 같기 때문에 create를 해주지 않아도 자동으로 생성이 됩니다.
public AlertDialog show() {
final AlertDialog dialog = create();
dialog.show();
return dialog;
}
참고자료
'안드로이드' 카테고리의 다른 글
| [Android] 한눈에 보는 ViewModel 초기화 방법 A to Z (feat Koin, Hilt) (0) | 2021.07.01 |
|---|---|
| [Android] 한눈에 보는 ViewModel 초기화 방법 A to Z (1) | 2021.06.23 |
| 프래그먼트 매니저에 대한 고찰 (0) | 2021.03.23 |
| [Android, ViewModel] AAC의 ViewModel 사용 방법 정리 (0) | 2020.12.26 |
| [Android, Custom Snackbar] 커스텀 스낵바 만들기 (1) | 2020.11.30 |




