| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 면접
- T자형인재
- 어떻게 나답게 살 것인가
- 브런치작가되기
- 함수형 프로그래밍
- 베드테이블
- 프래그먼트
- 아비투스
- 좌식테이블
- 재택근무
- 지지않는다는말
- 소프시스
- 한단어의힘
- 끝말잇기
- 목적 중심 리더십
- 소프시스 밤부 좌식 엑슬 테이블
- 한달브런치북만들기
- 베드트레이
- 자취필수템
- 한달독서
- 북한살둘레길
- 한달어스
- 테트리스
- 안드로이드
- 슬기로운 온라인 게임
- 캐치마인드
- 1일1커밋
- 리얼하다
- 목적중심리더십
- 커스텀린트
- Today
- Total
정상에서 IT를 외치다
[Android] 텍스트 길이에 따른 아이콘 고정 본문
안녕하세요. 블랙진입니다.
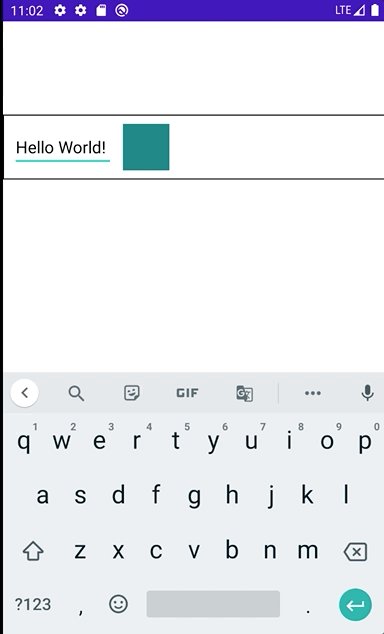
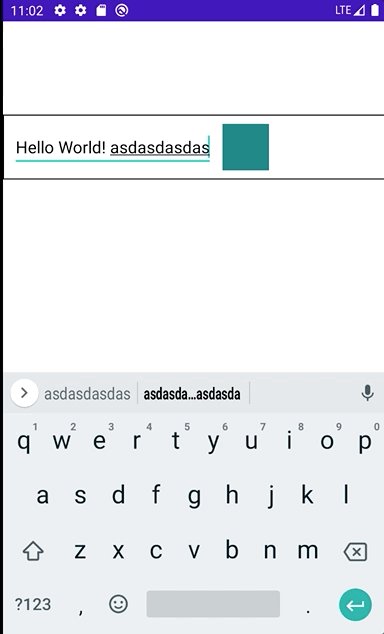
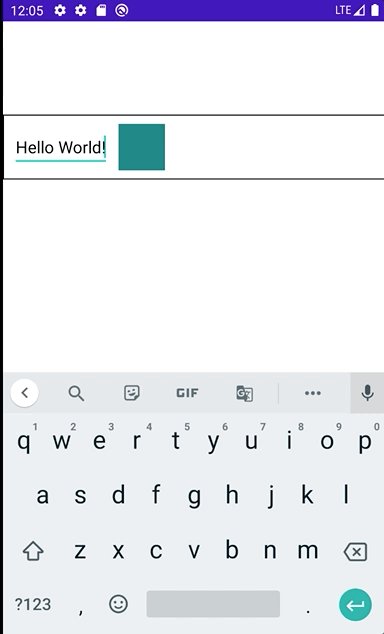
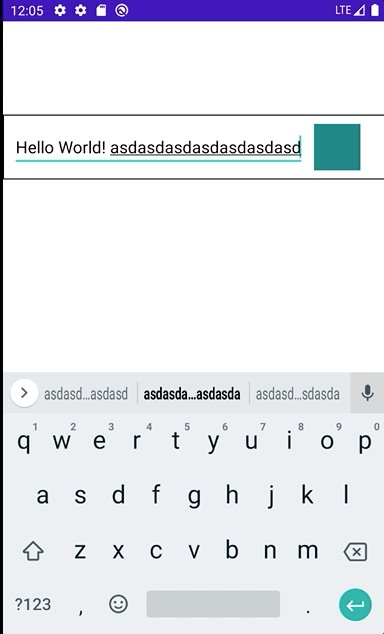
우리는 종종 다음과 같은 요구사항을 받을 때가 있습니다. 텍스트가 늘어남에 따라 오른쪽에 붙어있는 아이콘이 화면을 넘어가지 않고 고정되기를 말이죠. 하지만 현실에서는 어떨까요?

겪어본 개발자는 알 겁니다. 텍스트가 늘어나면서 아이콘이 화면을 벗어나 버립니다. 우리가 원하는 위치에서 아이콘은 고정되고 텍스트만 계속 늘어나면 얼마나 좋을까요? LinearLayout, RelativeLayout 으로 해봐도 안되고 ConstrainLayout은 왠지 될듯 말듯 하면서도 안됩니다.

하지만! ConstrainLayout 을 사용해서 우리는 해결할 수 있습니다!

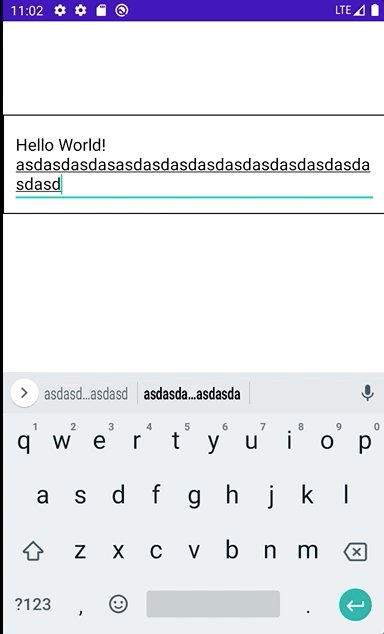
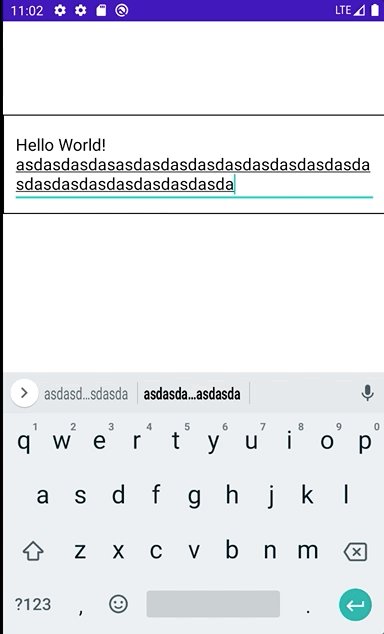
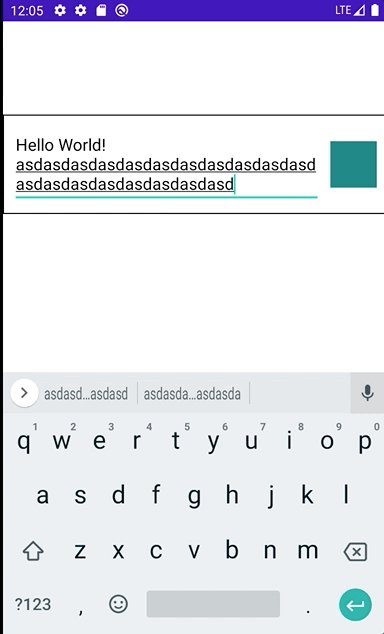
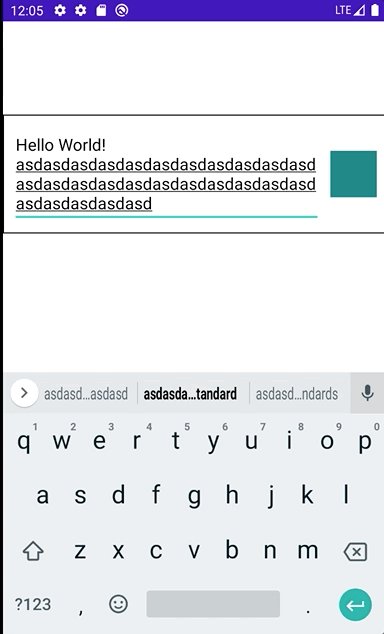
텍스트가 늘어남에 따라 아이콘이 마지막에 편안하게 안착하는 모습을 확인할 수 있습니다. Yeah~! 🎉🎉 그럼 어떻게 구현하는지 함께 확인해 보겠습니다.
구현 코드
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:background="@drawable/bg_stroke"
android:padding="10dp">
<EditText
android:id="@+id/tv_sample"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textColor="@color/black"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/iv_sample"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/iv_sample"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="10dp"
android:background="#FF018786"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/tv_sample"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
구현은 정말 별거 없습니다. EditText(혹은 유동적으로 변경할 View)의 width를 wrap_content로 해주고 ConstrainLayout의 app:layout_constrainedWidth의 값을 true로 해주면 됩니다.
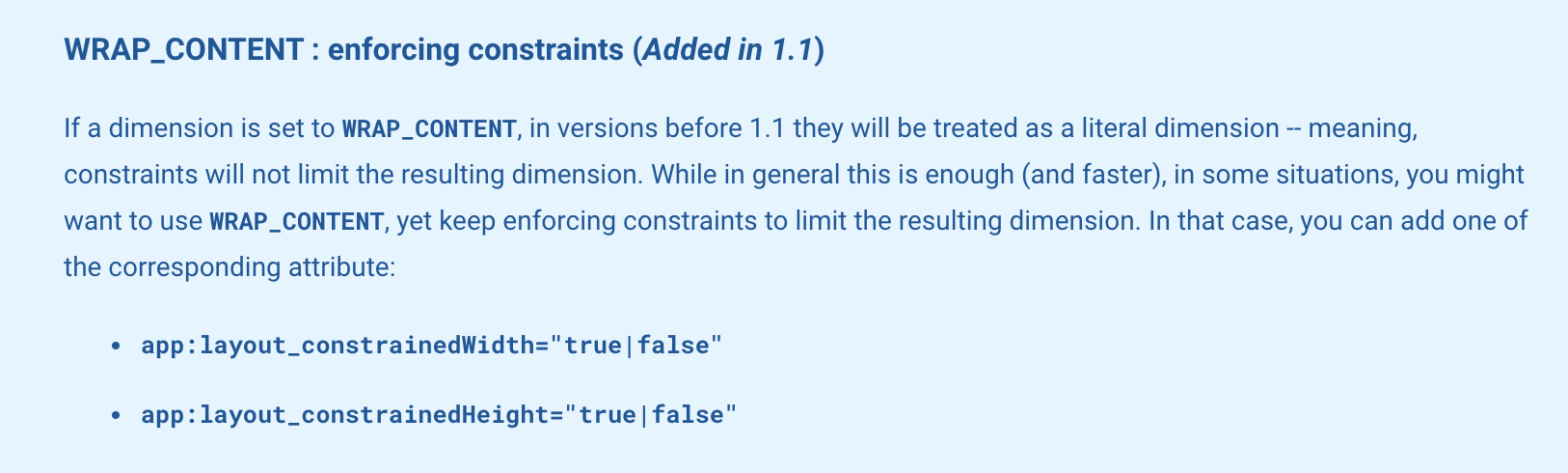
layout_constrainedWidth

출처 : Google Doc
위 attribute는 버전 1.1 에 추가된 기능입니다. 문서 내용 일부를 보면 다음과 같습니다.
While in general this is enough (and faster), in some situations, you might want to use WRAP_CONTENT, yet keep enforcing constraints to limit the resulting dimension.
일반적으로 충분하고 빠르지만, 경우에 따라서는 WRAP_CONTENT를 사용하면서도 사이즈를 제한하는 제약을 걸 수 있습니다.
즉, 우리는 위 attribute 사용해서 유동적으로 변하는 View의 사이즈에 제한을 걸 수 있습니다.
<참고자료>
'안드로이드' 카테고리의 다른 글
| [Android, Custom Lint] 커스텀 린트 적용기 (구글 예제) (0) | 2022.10.11 |
|---|---|
| [AndroidStudio] 파일 타입 인식 에러 (1) | 2022.01.04 |
| SavedStateHandle 기록용 포스팅 (0) | 2021.07.08 |
| [Android] 한눈에 보는 ViewModel 초기화 방법 A to Z (feat Koin, Hilt) (0) | 2021.07.01 |
| [Android] 한눈에 보는 ViewModel 초기화 방법 A to Z (1) | 2021.06.23 |




