| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 한달독서
- 재택근무
- 캐치마인드
- 베드테이블
- 1일1커밋
- 안드로이드
- T자형인재
- 한단어의힘
- 아비투스
- 함수형 프로그래밍
- 좌식테이블
- 지지않는다는말
- 북한살둘레길
- 끝말잇기
- 한달브런치북만들기
- 슬기로운 온라인 게임
- 한달어스
- 어떻게 나답게 살 것인가
- 테트리스
- 목적 중심 리더십
- 프래그먼트
- 소프시스
- 리얼하다
- 자취필수템
- 목적중심리더십
- 베드트레이
- 커스텀린트
- 소프시스 밤부 좌식 엑슬 테이블
- 브런치작가되기
- 면접
- Today
- Total
정상에서 IT를 외치다
[Android, Custom Font] 커스텀 폰트 적용하기 본문
안녕하세요. 블랙진입니다.
디자이너와 협업을 하게 되면 텍스트 폰트의 미묘한 차이가 얼마나 중요한지를 알게 됩니다. 같은 폰트이지만 굵기 차이 등등 미세한 차이가 전체적인 UI 느낌에 큰 영향을 미치게 되는데요. 이번 시간에는 안드로이드에서 기본적으로 제공해주는 시스템 폰트와 TextView의 fontFamily 속성에 대해 샅샅이 살펴보도록 하겠습니다.
시스템 폰트
디바이스에 미리 설치된 폰트를 시스템 폰트라고 합니다. 이는 정형적으로 많은 언어를 지원하고 있고 라이선스 비용이 없습니다. 시스템 폰트는 플랫폼의 일관성을 주고 앱의 모양과 느낌에 통일감을 줍니다.
Roboto와 Noto Font
안드로이드에서 기본적으로 영어는 Roboto 폰트를, 한국어는 Noto 폰트를 사용하고 있습니다. 반면 iOS에서는 San Francisco 폰트를 사용하고 있습니다.
Roboto 폰트의 프리뷰는 Google Fonts Roboto에서 확인할 수 있습니다. (Noto 폰트는 Google Fonst Noto에서 확인)
Google Fonts 사이트에서 보면 아래와 같이 Roboto 폰트의 6가지 타입을 확인할 수 있는데요. Thin 100 ~ Black 900까지 각 타입마다 두께감이 다릅니다. 이를 안드로이드 앱에 적용하기 위해서는 바로 fontFamily 속성을 사용하면 됩니다.

TextView 속성에 따른 Roboto 폰트
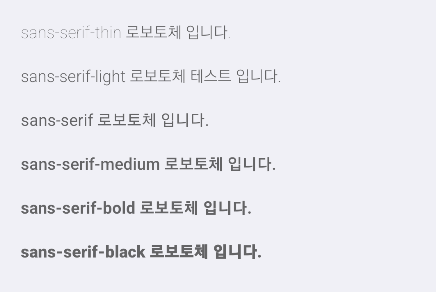
Roboto 폰트 아래와 같이 6가지로 종류로 제공됩니다. 이를 적용할 때에는 TextView의 fontFamily와 textStyle 값을 조합하여 사용합니다.

| Weight | android:fontFamily | android:textStyle |
| Thin 100 | sans-serif-thin | |
| Light 300 | sans-serif-light | |
| Regular 400 | sans-serif | |
| Medium 500 | sans-serif-medium | |
| Bold 700 | sans-serif | bold |
| Black 900 | sans-serif-black |
표와 같은 조합을 통해 각 Weigh 값을 표현할 수 있습니다. 여기서 bold의 경우에만 textStyle을 통해 추가해 주어야 합니다. textStyle에 bold 옵션을 추가할 경우 weigh 값에 300을 더한다고 생각하시면 됩니다. 이렇게 Roboto에서 Thin 100 ~ Balck 900 까지를 코드로 표현하는 법을 살펴보았는데요. 아래는 Bold 700인 Roboto 폰트의 예시 코드입니다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif"
android:text="sans-serif-bold 로보토체 입니다."
android:textStyle="bold" />Thin 100 ~ Balck 900을 실재 디바이스에 적용했을 때의 모습입니다.

사용자가 시스템 폰트를 바꾸게 되면?
안드로이드는 기본 폰트 외에도 제조사별로 다양한 폰트를 제공합니다. 만일 사용자가 폰트를 변경하게 된다면 어떻게 될까요? 아래는 갤럭시에서 '초코쿠키' 글꼴을 적용했을 때의 모습니다.

넵.... fontFamily에 적용된 값은 전부 취소가 됩니다. 다만 5번째 bold의 경우에만 textStyle을 사용했기 때문에 폰트의 종류와 상관없이 적용된 것을 확인할 수 있네요. 만일 유저가 선택한 폰트와 상관없이 같은 폰트를 보여주고 싶을 경우 어떻게 하면 될까요? 이 경우 커스텀 폰트를 사용하여 해결할 수 있습니다.
커스텀 폰트 적용하기
커스텀 폰트를 적용할 경우 유저가 폰트 설정을 바꿔도 앱에서는 같은 폰트를 보여줄 수 있습니다. 이번 예제에서는 Roboto Font를 다운로드하여 적용해 보도록 하겠습니다.
1. Roboto Font 다운
Google Fonts Roboto 여기서 다운로드할 수 있습니다.
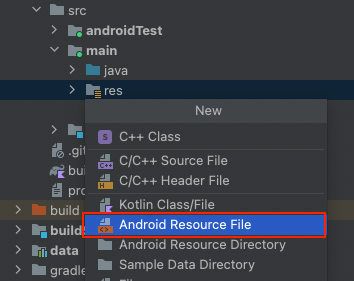
2. font 폴더를 생성해 줍니다.
res > Android Resource File에서

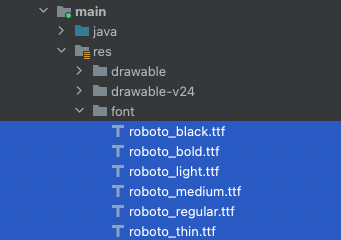
3. 다운로드한 roboto 폰트를 추가
이때 파일명은 모두 소문자로 되어있어야 합니다.

4. fontFamily에 다운로드한 폰트를 적용
아래는 roboto_black을 적용한 모습입니다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/roboto_black"
android:text="sans-serif-black 로보토체 입니다." />위처럼 폰트를 직접 다운로드하여 적용하게 되면 디바이스의 폰트 설정과는 상관없이 동일한 폰트가 앱상에 보입니다.
Style을 사용한 커스텀 폰트 적용
fontFamily 속성을 사용해 매번 폰트를 적용하는 경우, 여러 곳에서 사용하게 되면 관리가 힘들어질 수 있습니다. 이 경우 TextView를 위한 Style을 따로 만들어 관리할 수 있습니다.
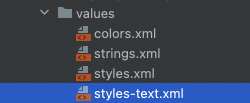
1. values > styles-text.xml 생성

2. styles-text.xml 스타일 추가
여기서는 Roboto.Black 이름으로 roboto_black.ttf를 추가해 주었습니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Roboto.Black" parent="TextAppearance.AppCompat">
<item name="android:fontFamily">@font/roboto_black</item>
</style>
</resources>
3. TextView에 적용
이렇게 한 경우 style-text.xml 한 곳에서 폰트를 관리할 수 있어 좀 더 유지 보수하기 좋은 코드를 작성하실 수 있습니다.
<TextView
style="@style/Roboto.Black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="sans-serif-black 로보토체 입니다." />아래는 Roboto Black 에만 커스텀 폰트를 적용했을 경우 최종 모습니다.

다른 폰트에는 사용자 폰트가 적용되었지만 제일 하단 sans-serif-black 에만 Roboto 체가 적용되는 것을 확인할 수 있습니다. 참고로 Roboto 폰트에서는 한국어가 지원되지 않기 때문에 영어에만 적용되는 것을 확인할 수 있었는데요. 이처럼 폰트를 사용할 때는 지원되는 언어까지 확인해야 합니다.
마무리
Roboto는 한국어인 경우에는 지원을 안하기 때문에 신경 쓸 필요가 없었습니다. 하지만 글로벌 앱 혹은 주 언어가 영어인 경우에는 다릅니다. 영어의 경우 미세한 두께 차이(Thin 100 ~ Black 900)가 디자인에서는 중요한 부분을 차지합니다. 텍스트와 어울려 있는 디자인의 경우 이를 고려 안 할 수가 없기 때문에 폰트에 미세한 차이를 신경 쓰면서 작업해야 합니다. 그렇기에 Roboto 폰트 혹은 Custom 폰트에 대해 내용을 정리해 보았는데요. Roboto를 쓰시는 분 혹은 Custom 폰트를 적용해야 되는 분들에게 많은 도움이 되었으면 좋겠습니다.
'안드로이드' 카테고리의 다른 글
| [Android, Custom Lint] 커스텀 린트 적용기 (구글 예제) (0) | 2022.10.11 |
|---|---|
| [AndroidStudio] 파일 타입 인식 에러 (1) | 2022.01.04 |
| [Android] 텍스트 길이에 따른 아이콘 고정 (1) | 2021.08.03 |
| SavedStateHandle 기록용 포스팅 (0) | 2021.07.08 |
| [Android] 한눈에 보는 ViewModel 초기화 방법 A to Z (feat Koin, Hilt) (0) | 2021.07.01 |




